
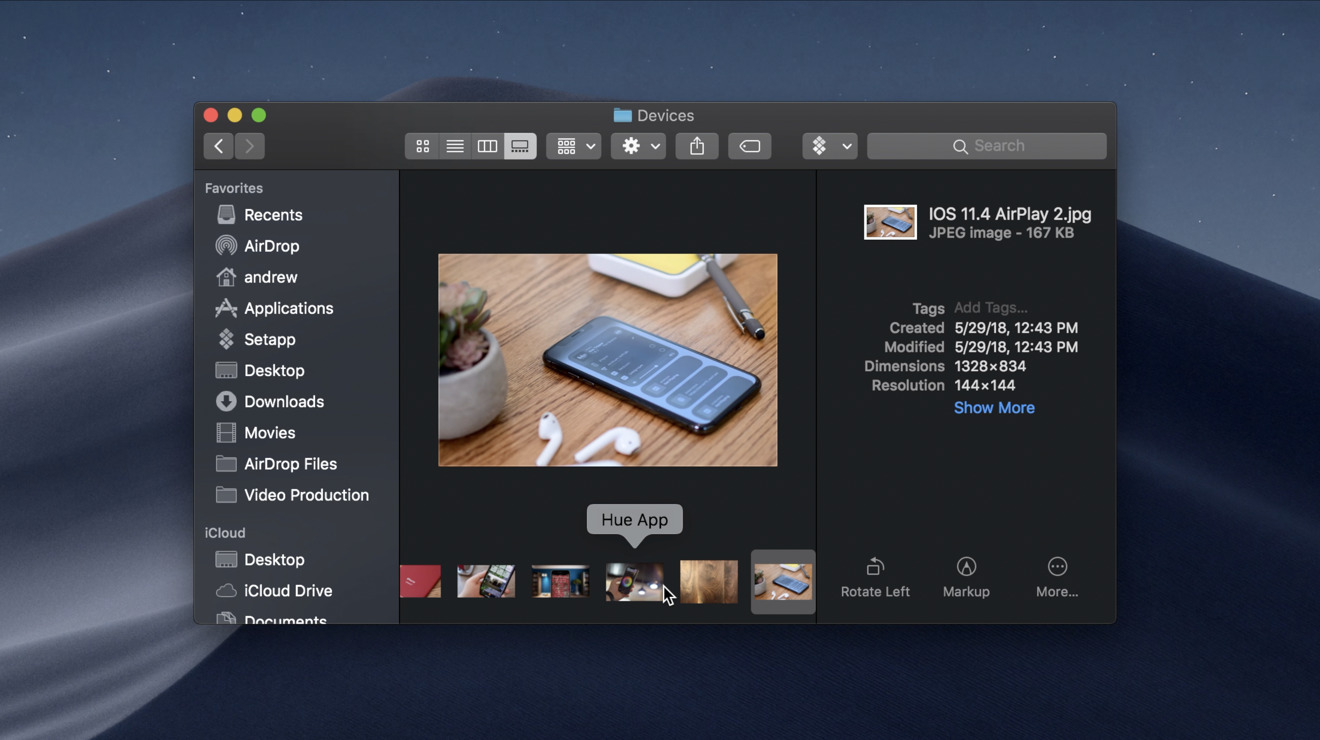
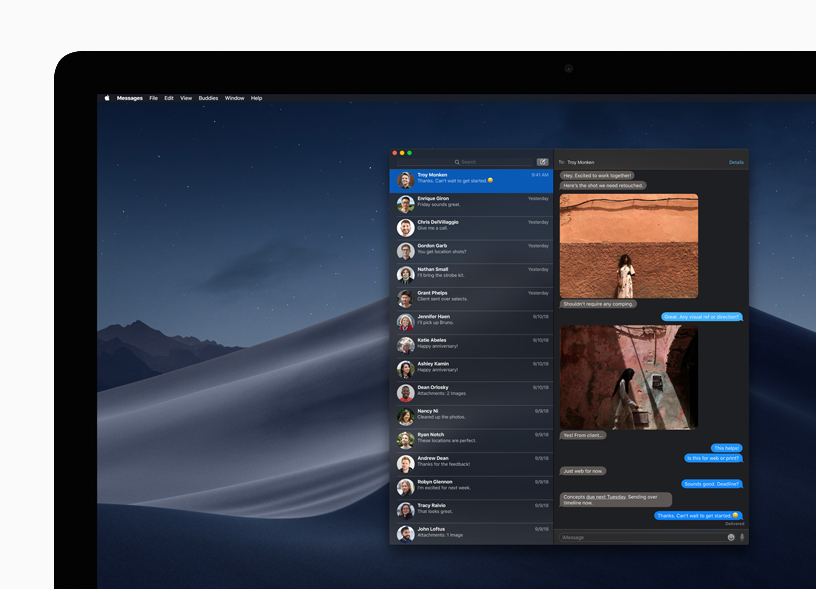
Just go to System Preferences > General and you'll see the Light and Dark options at the top for Appearance. I haven't found a shortcut for toggling between light and dark modes, but it's not too difficult to locate it in System Preferences. Chrome's translucent title bar, however, looks darker against a dark background. All that whiteness and brightness can be jarring against the dark elements of dark mode.Īt launch, third-party apps have yet to adopt the dark mode UI but many should soon now that Mojave is out. In Apple's browser, the title bar at the top turns black but web pages are displayed in the same manner as they are in regular, light mode. The Photos app and iTunes, in particular, look great in dark mode - the colors of your photos and album art really pop against the black background.ĭark mode's impact is felt less in Safari. On most of Apple's own apps, it turns the background black and text white. The system uses vibrancy and increased contrast to maintain the legibility of text on darker backgrounds.Apple introduced some semblance of a dark mode with OS X Yosemite, but it turned only the menu bar and the Dock dark.

Use asset catalogs to combine your assets into a single, named image. If an asset looks good in only one appearance, modify the asset or create separate light and dark assets. Use the same asset if it looks good in both light and dark appearances. A glyph that uses a hollow outline in light mode might look better as a solid, filled shape in Dark Mode. For related guidance, see Custom Icons.ĭesign individual glyphs for light and dark appearances when necessary. Full-color images that look good in one interface might look washed out in another.
#MAC OS X MOJAVE DARK MODE FULL#
Template images adapt to light and dark interfaces, and they can take full advantage of vibrancy. The system also includes many full-color images that are optimized for both light and dark appearances. A template image is a monochromatic image with transparency, anti-aliasing, and no drop shadow that uses a mask to define its shape. The system makes extensive use of template images in Dark Mode. That additional color creates a harmony between your controls and backgrounds, which persists even when the desktop picture changes. Transparency lets your controls pick up color imparted by the window background and by Desktop Tinting. Include some transparency in custom control colors. Users who prefer not to have the additional tinting, perhaps because they work with color-sensitive content, can disable this effect by choosing the graphite accent color in System Preferences.
#MAC OS X MOJAVE DARK MODE WINDOWS#
The result is a subtle tinting effect that helps windows blend more harmoniously with their surrounding content. When active, Desktop Tinting causes window backgrounds to pick up color from the user's desktop picture. Desktop TintingĪpps running in Dark Mode benefit from Desktop Tinting. If you must use a white background for your content in Dark Mode, choose a slightly darker white that prevents the background from glowing against the surrounding dark content.įor related guidance, including information about color accessibility standards, see Color and Contrast. At a minimum, make sure the contrast ratio between colors is no lower than 4.5:1. It also ensures that your content meets more stringent accessibility guidelines. This ratio ensures that your foreground content stands out from the background, including when Desktop Tinting is active. For custom foreground and background colors, strive for a contrast ratio of 7:1. Using system-defined colors ensures a proper contrast ratio between your foreground and background content. Avoid using hard-coded color values or colors that don’t adapt.Įnsure sufficient color contrast in all appearances. When you need a custom color, add a Color Set asset to your app’s asset catalog and specify the light and dark variants of the color. Semantic colors (like labelColor and controlColor) adapt to the current appearance automatically.


For example, both light and dark appearances use dark lines to create visual separations between views.Įmbrace colors that adapt to the current appearance. While many colors are inverted, some are not. These colors aren’t necessarily an inversion of their light counterparts. The color palette in Dark Mode includes darker background colors and lighter foreground colors. Vibrancy improves the contrast between foreground and background colors, making your foreground content appear more prominent. Decisions that work well in one appearance might not work in the other.Īdopt vibrancy in your interfaces. In Dark Mode, see how your designs look when Desktop Tinting is active. See how your interface looks in both appearances, and adjust your designs as needed to accommodate each one. Test your design in both light and dark appearances.


 0 kommentar(er)
0 kommentar(er)
